格式化输出 json
1 | var json = JSON.stringify(jsonObj, null, 4); |
js 可变参数
1 | var a = 100; |
可以直接使用for of语法遍历元素
1 | var a = 100; |
es6 标准还提供了...表示可变参数,该参数只能为最后一个参数
1 | function test(name, ...args) { |
根据空行分割字符串
1 | console.log(str.trim().split(/\s+/)); |
js 进制
1 | //二进制0b开头 |
属性依赖赋值
js 对象的属性值延迟加载
1 | app = {}; |
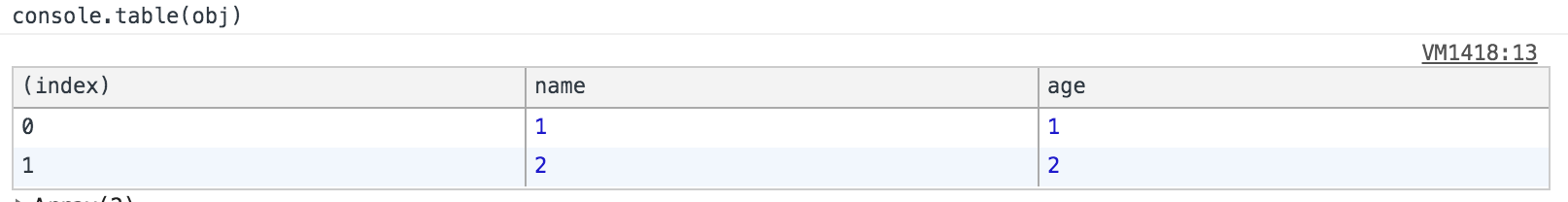
console
1 | var obj = [ |

object
查看 obj 的所有 key 以及 values
1 | Object.keys(obj); |
实现 obj 的 clone
1 | //浅clone |
递归 dom
1 | var els = document.getElementsByClassName("myclass"); |
递归检测属性是否存在
查看 obj 内的 obj 的属性的值,避免 undefined 异常
1 | var object = { |
replaceALl
js 原生没有 replaceAll 方法,可以通过
1 | str = "Test abc test test abc test...".split("abc").join(""); |
事件冒泡
阻止事件冒泡
给子级加 event.stopPropagation( )
1
2
3
4$("#div1").mousedown(function (e) {
var e = event || window.event;
event.stopPropagation();
});在事件处理函数中返回 false
1
2
3
4$("#div1").mousedown(function (event) {
var e = e || window.event;
return false;
});event.target==event.currentTarget,让触发事件的元素等于绑定事件的元素,也可以阻止事件冒泡;
1
2
3
4
5$("#div1").mousedown(function (event) {
if (event.target == event.currentTarget) {
console.log(event);
}
});
触发事件与自定义事件
1 | const event = new Event("build"); |
数组相关
返回指定长度的数组,类似 java 流的 limit
1 | //从0角标最多截取5位 |
URL 参数
对于有#锚点的 URL 处理,下述方法是无法使用的
1 | var url_string = "http://www.example.com/t.html?a=1&b=3&c=m2-m3-m4-m5"; //window.location.href |
判断元素是否包含
1 | <div id="parent"> |
js 方法参数指定默认值
1 | function func(n = 100) { |
console 格式
%c标记 css 样式的位置
1 | console.log("%c Oh my heavens! ", "background: #222; color: #bada55"); |
变量占位符,使用`包裹字符串
1 | var a = { name: "li" }; |
cookik
1 | //cookie只会新增或覆盖指定key |
下载文件
1 | var link = document.createElement("a"); |
统计执行时间
1 | console.time(); |
获取零点时间
1 | var d = new Date(); |
正则
匹配组(仅匹配到第一个满足的)
1 | let str = "<h1>Hello, world!</h1>"; |
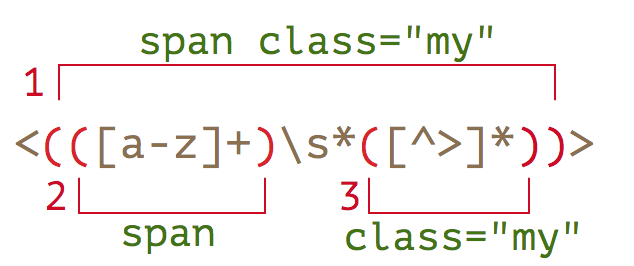
多个匹配组 
1 | let str = '<span class="my">'; |
匹配所有满足的组
1 | let results = "<h1> <h2>".matchAll(/<(.*?)>/gi); |